Google map 3d - Google 3D animals & AR objects: Full list & gallery

Recent Posts
- كم عدد النواتج الممكنه لالقاء مكعب الارقام
- يسمى الإظهار مع النون الساكنه إظهار شفوي
- يلا شوت مباريات اليوم بث مباشر
- الستار
- كامري 2012
- بوكينق مكه
- قيمة شراء نادي نيوكاسل
- مسرحية مطلوب خالد المظفر
- نافورة جدة
- ما الاجر المترتب على حسن الخلق
- تعدو الذئاب على من لا كلاب له وتتقي صولة المستأسد الضاري
- من اشباه المفاعيل
- مدونة رنينق مان
- أذان العشاء جده
- العبارة الجبرية من العبارات التالية
- موعد رامز مريض نفسي
- حفظ النعمة وجمع الفائض من الطعام عمل تطوعي لا يخدم الوطن
- إلتشيه ضد برشلونة
- يا الله يا كريم
- مكتب تعليم شرق جدة
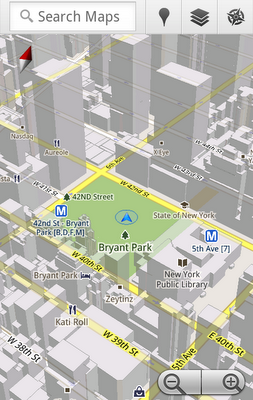
Google Maps into Blender
Aa 24 ,Ua b,0 ;Va b ;a.
The starter project has been set up for you to use webpack-dev-server, which compiles and runs the code you write locally.
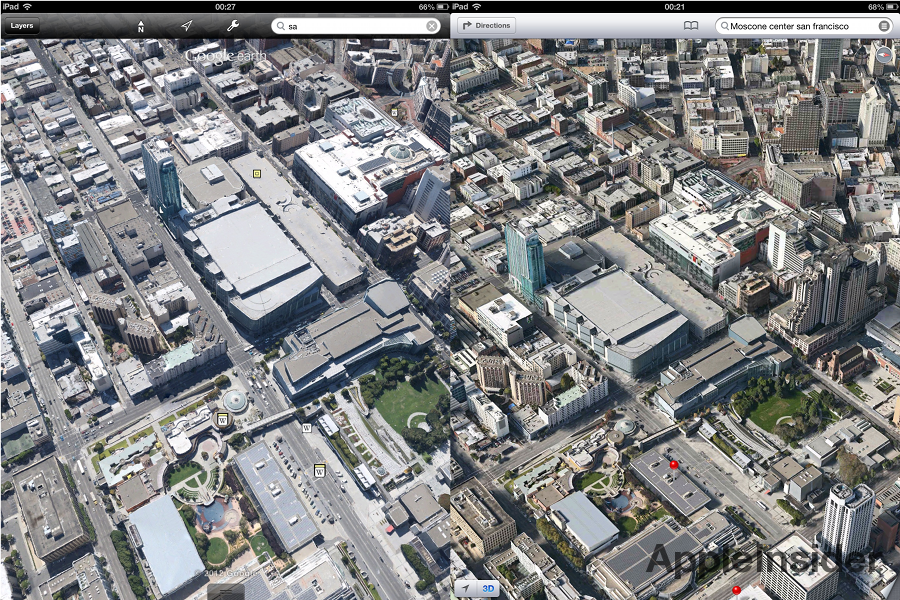
What happened to the 3D globe version of Google Maps?
For example, in the code below, the ambient light provides a soft white light for the entire scene, while the directional light provides a secondary light that hits objects at a downward angle.
This is a feature that has been around for a few years and Google has been delivering 3D visualizations far better than the old SketchUp user-made blocks placed in Google Earth; As for your question, As far as I know, Google does not provide data for this geometry, but there are a few ways to capture it.
- Related articles
2022 dexica.com